Предназначение XML
Язык HTML предоставляет фиксированный набор элементов, которые вы можете использовать для размещения компонентов на типовой Web-странице. Примерами таких элементов являются заголовки, абзацы, списки, таблицы, изображения и связи. Например, HTML отлично подходит для создания личной домашней страницы. Ниже приведено описание домашней страницы в кодах HTML:
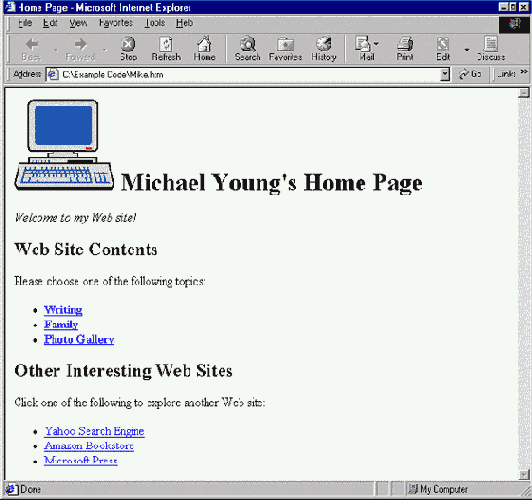
<HTML> <HEAD> <TITLE>Home Page</TITLE> </HEAD> <BODY> <H1><IMG SRC="MainLogo.gif"> Michael Young’s Home Page</H1> <P><EM>Welcome to my Web site!</EM></P> <H2>Web Site Contents</H2> <P>Please choose one of the following topics:</P> <UL> <LI><A Href="Writing.htm"><B>Writing</B></A></LI> <LI><A Href="Family.htm"><B>Family</B></A></LI> <LI><A Href="Photos.htm"><B>Photo Gallery</B></A></LI> </UL> <H2>Other Interesting Web Sites</H2> <P>Click one of the following to explore another Web site:</P> <UL> <LI> <A HREF=http://www.yahoo.com/>Yahoo Search Engine</A> </LI> <LI> <A HREF=http://www.amazon.com/>Amazon Bookstore</A> </LI> <LI> <A HREF=http://mspress.microsoft.com/>Microsoft Press</A> </LI> </UL> </BODY> </HTML>
B Microsoft Internet Explorer 5 эта страница будет отображена, как показано на рисунке.

Рис. 1.1.
Каждый элемент начинается с начального тега: текста, заключенного в угловые скобки (< >), который содержит имя элемента и дополнительную информацию. Большинство элементов заканчиваются конечным тегом, который повторяет соответствующий начальный тег, за исключением того, что имеет символ косой черты (/) перед именем элемента. Элемент содержание представляет собой текст, расположенный между начальным и конечным тегами, как показано на рисунке 1.2. Обратите внимание, что многие элементы в предыдущем примере содержат вложенные элементы.

Рис. 1.2.
В рассматриваемом примере HTML-страницы содержатся следующие элементы:
| HTML | Вся страница |
| HEAD | Информация о заголовке, например, название страницы |
| TITLE | Название страницы, которое появляется в строке заголовка окна браузера |
| BODY | Основной текст, отображаемый браузером |
| H1 | Заголовок верхнего уровня |
| H2 | Заголовок второго уровня |
| P | Абзац текста |
| UL | Маркированный список (Unordered List) |
| LI | Отдельный элемент в списке (List Item) |
| IMG | Изображение |
| A | Связь с другой страницей или с другим местом данной страницы (элемент Anchor) |
| EM | Блок текста, набранного курсивом (EMphasized) |
| B | Блок текста, набранного полужирным шрифтом |
Браузер, отображающий HTML-страницу, распознает каждый из этих стандартных элементов и отображает их в соответствующем формате. Например, обычно браузер отображает заголовок Н1 наибольшим размером шрифта, заголовок Н2 – меньшим размером шрифта, а элемент Р – еще меньшим размером шрифта. Элемент LI отображается как абзац текста в составе маркированного списка. Элемент А браузер преобразует в ссылку (подчеркнутый текст), на которой пользователь может щелкнуть, чтобы перейти в другое место текущей страницы или на другую страницу. Хотя набор HTML-элементов был существенно расширен по сравнению с первой версией HTML, язык HTML по-прежнему не пригоден для представления многих типов документов. Ниже приведены примеры документов, которые не могут быть адекватно описаны с помощью языка HTML.
- Документ, который не содержит типовых компонентов (заголовков, абзацев, списков, таблиц и т.д.) Например, в языке HTML отсутствуют элементы, необходимые для отображения музыкальных символов или математических уравнений.
- База данных, такая как каталог книг. Вы можете использовать HTML-страницу, чтобы хранить и отображать информацию из статической базы данных (например, перечень книг и их описание). Однако, если бы вам понадобится осуществить сортировку, фильтрацию, поиск и обработку информации, придется снабдить каждую из составных частей информации соответствующей меткой (как в программе, работающей с базами данных, такой как Microsoft Access). В языке HTML не предусмотрено соответствующих элементов.
- Документ, который вы хотите представить в виде иерархической структуры. Допустим, вы пишете книгу и хотите разбить ее на части, главы, разделы A, B, C и т.д. В дальнейшем программа может использовать данную структуру документа для создания оглавления, оформления различных уровней в структуре с помощью различных стилей, извлечения определенных разделов, а также обработки информации иными способами. Однако элемент типа заголовок в HTML содержит лишь описание собственно текста. Например: Содержимое Web-сайта
Поскольку внутри элемента типа заголовок вы не задаете вложенные элементы текста, которые относятся к разделам документа, эти элементы не могут быть использованы для представления иерархической структуры документа.
Язык XML позволяет преодолеть эти ограничения.