Связывание с другими HTML-элементами
При связывании элемента SPAN с полем XML, элемент просто отображает содержимое поля. Это происходит потому, что свойство innerText элемента SPAN, которое определяет текст, отображаемый элементом, – сцеплено с полем XML.
Примечание. В DHTML, поддерживаемом Internet Explorer 5, каждый HTML-элемент обладает набором свойств, которые вы можете использовать для установки или извлечения различных характеристик элемента с помощью кода сценария. Кроме того, как пояснено в этом разделе, для свойства автоматически устанавливается значение поля XML, с которым оно сцеплено.
Однако, как видно из Таблицы 8.3, для некоторых сцепляемых HTML-элементов с полем XML сцепляются и другие свойства.
Примечание. При связывании с элементом SPAN реально сцепляются его свойства innerText и innerHTML. Свойство innerText устанавливает или получает текстовое содержимое элемента, не включая в него HTML-разметку. Свойство innerHTML устанавливает или получает полное содержимое элемента, включая любую HTML-разметку.
Например, для следующего сцепленного элемента A (элемент "анкер", используемый для создания гиперссылок) свойство href сцеплено с полем XML:
<A DATASRC="dsoInventory" DATAFLD="REVIEWS"> Click here for reviews </A>
Это свойство, как и атрибут HREF элемента, устанавливает URL для гиперссылки. Следовательно, из поля XML извлекается URL гиперссылки для сцепленного элемента A, а не его текстовое содержимое. (XML-поле REVIEWS в рассматриваемом примере должно содержать корректный URL.)
В качестве другого примера рассмотрим связывание поля флажка элемента INPUT через свойство checked (которое изменяет статус выбора элемента (установлен или сброшен флажок)) с XML-полем:
<INPUT TYPE="CHECKBOX" DATASRC="#dsoInventory" DATAFLD="INSTOCK">
Если XML-поле INSTOCK пусто, либо содержит текст "0" или "false", то поле флажка очищается. Если оно содержит какой-либо другой текст, флажок устанавливается.
В качестве последнего примера рассмотрим элемент IMG (изображение), свойство src которого сцеплено с XML-полем. Это свойство, как и атрибут SRC элемента, задает URL файла, содержащего графические данные. Листинги 8.10 и 8.11 иллюстрируют технику сцепления для элемента IMG.
Листинг 8.10. Inventory Image.xml (html, txt)
Листинг 8.11. Inventory Image Table.htm (html, txt)
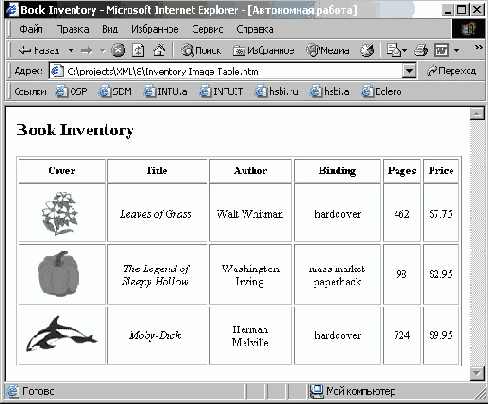
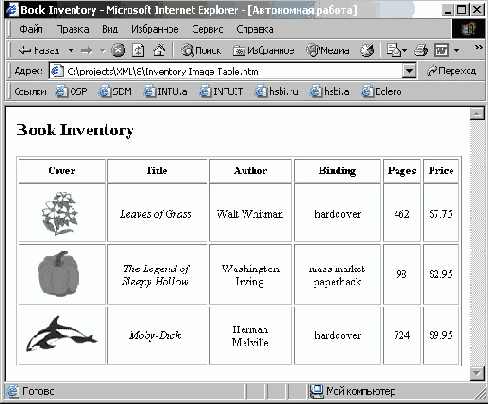
Листинг 8.10 есть XML-документ, который содержит поле с именем COVERIMAGE в каждой записи BOOK. Каждое поле COVERIMAGE содержит URL графического файла, который хранит рисунок обложки книги. Листинг 8.11 – это та же самая HTML-страница, что и в Листинге 8.2, за исключением того, что в начало каждой строки таблицы добавлена дополнительная ячейка (элемент TD), которая содержит элемент IMG, а не SPAN. Элемент IMG сцеплен с полем COVERIMAGE XML-документа, и поэтому отобразит рисунок обложки для каждой книги, как показано на рисунке 8.6.

Рис. 8.6.
Вы можете поэкспериментировать со связыванием некоторых других HTML-элементов, содержащихся в Таблице 8.3, чтобы познакомиться с их сцепляемыми свойствами и способами использования элементами данных, предоставляемых XML-полями, с которыми они сцеплены.
</BODY>
</HTML>
Листинг 8.11. Inventory Image Table.htm
Листинг 8.10 есть XML-документ, который содержит поле с именем COVERIMAGE в каждой записи BOOK. Каждое поле COVERIMAGE содержит URL графического файла, который хранит рисунок обложки книги. Листинг 8.11 – это та же самая HTML-страница, что и в Листинге 8.2, за исключением того, что в начало каждой строки таблицы добавлена дополнительная ячейка (элемент TD), которая содержит элемент IMG, а не SPAN. Элемент IMG сцеплен с полем COVERIMAGE XML-документа, и поэтому отобразит рисунок обложки для каждой книги, как показано на рисунке 8.6.

Рис. 8.6.
Вы можете поэкспериментировать со связыванием некоторых других HTML-элементов, содержащихся в Таблице 8.3, чтобы познакомиться с их сцепляемыми свойствами и способами использования элементами данных, предоставляемых XML-полями, с которыми они сцеплены.