Использование одного шаблона XSL
В отличие от CSS, содержащей правила, XSL-таблица стилей включает один или несколько шаблонов, каждый из которых содержит информацию для отображения в определенной ветви элементов в XML-документе. В этом разделе вы узнаете, как создать простую XSL-таблицу стилей, которая включает только один шаблон. Этот шаблон содержит информацию для отображения всего документа.
В Листинге 10.1 представлен первый пример XSL-таблицы стилей. Эта таблица стилей связана с XML-документом, представленным в Листинге 10.2.
<?xml version="1.0"?>
<!-- Имя файла: XslDemo01.xsl -->
<xsl:stylesheet xmlns:xsl="http://www.w3.org/TR/WD-xsl"> <xsl:template match="/"> <H2>Book Description</H2> <SPAN STYLE="font-style:italic">Author: </SPAN> <xsl:value-of select="BOOK/AUTHOR"/><BR/> <SPAN STYLE="font-style:italic">Title: </SPAN> <xsl:value-of select="BOOK/TITLE"/><BR/> <SPAN STYLE="font-style:italic">Price: </SPAN> <xsl:value-of select="BOOK/PRICE"/><BR/> <SPAN STYLE="font-style:italic">Binding type: </SPAN> <xsl:value-of select="BOOK/BINDING"/><BR/> <SPAN STYLE="font-style:italic">Number of pages: </SPAN> <xsl:value-of select="BOOK/PAGES"/> </xsl:template> </xsl:stylesheet>
Листинг 10.1. XslDemo01.xsl (html, txt)
<?xml version="1.0"?>
<!-- Имя файла: XslDemo01.xml -->
<?xml-stylesheet type="text/xsl" href="XslDemo01.xsl"?>
<BOOK> <TITLE>Moby-Dick</TITLE> <AUTHOR> <FIRSTNAME>Herman</FIRSTNAME> <LASTNAME>Melville</LASTNAME> </AUTHOR> <BINDING>hardcover</BINDING> <PAGES>724</PAGES> <PRICE>$9.95</PRICE> </BOOK>
Листинг 10.2. XslDemo01.xml (html, txt)
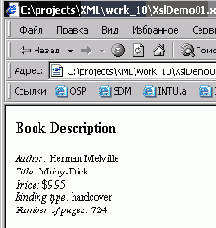
На рисунке 10.1 показано как Internet Explorer 5 отображает XML-документ в соответствии с инструкциями из таблицы стилей.

Рис. 10.1.
Каждая XSL-таблица стилей должна иметь элемент Документ, представленный ниже. (Напомним, что элемент Документ, известный как корневой элемент, является XML-элементом верхнего уровня, который содержит все остальные элементы.)
<xsl:stylesheet xmlns:xsl="http://www.w3.org/TR/WD-xsl"> <!-- один или несколько элементов шаблона …--> </xsl:stylesheet>
Элемент Документ xsl:stylesheet служит не только хранилищем других элементов, но также идентифицирует документ как XSL-таблицу стилей. Этот элемент является одним из XSL-элементов специального назначения, используемых в таблице стилей. Все XSL-элементы принадлежат пространству имен xsl – т. е. вы предваряете имя каждого XSL-элемента префиксом xsl:, обозначающим пространство имен. Вы определяете это пространство имен в начальном теге элемента xsl:stylesheet, например, следующим образом:
xmlns:xsl="http://www.w3.org/TR/WD-xsl"
Это определение позволяет вам использовать пространство имен внутри элементов таблицы стилей. (Относительно пространства имен в XML см. раздел "Вставка HTML-элементов в XML-документы и использование пространства имен" в лекции 7.)
Элемент Документ xsl:stylesheet XSL-таблицы стилей должен содержать один или несколько шаблонов элементов, которые для краткости будем называть шаблонами. Элемент Документ из Листинга 10.1 содержит только один шаблон, который имеет следующую форму:
<xsl:template match="/"> <!-- дочерние элементы … --> </xsl:template>
Браузер использует шаблон для отображения определенной ветви элементов в иерархии XML-документа, с которым вы связываете таблицу стилей. Атрибут match шаблона указывает на определенную ветвь. (Атрибут match аналогичен селектору в правиле CSS). Значение атрибута match носит название образца (pattern). Образец в данном примере ("/") представляет корневой элемент всего XML-документа. Этот шаблон, таким образом, содержит инструкции для отображения всего XML-документа.
Каждая XSL-таблица стилей должна содержать один и только один шаблон с атрибутом match, который имеет значение "/". Вы также можете включить один или несколько дополнительных шаблонов с инструкциями для отображения определенных подчиненных ветвей в структуре XML-документа; каждая из них должна иметь образец, отвечающий определенной ветви.
Корневой образец ("/") не представляет элемент Документ (или корневой элемент) XML-документа. Он представляет весь документ, для которого элемент Документ является дочерним. (Т. е. он аналогичен корневому узлу Document в объектной модели документа DOM, рассмотренной в лекции 9.)
Вот полное описание шаблона из рассматриваемой таблицы стилей:
<xsl:template match="/"> <H2>Book Description</H2> <SPAN STYLE="font-style:italic">Author: </SPAN> <xsl:value-of select="BOOK/AUTHOR"/><BR/> <SPAN STYLE="font-style:italic">Title: </SPAN> <xsl:value-of select="BOOK/TITLE"/><BR/> <SPAN STYLE="font-style:italic">Price: </SPAN> <xsl:value-of select="BOOK/PRICE"/><BR/> <SPAN STYLE="font-style:italic">Binding type: </SPAN> <xsl:value-of select="BOOK/BINDING"/><BR/> <SPAN STYLE="font-style:italic">Number of pages: </SPAN> <xsl:value-of select="BOOK/PAGES"/> </xsl:template>
Браузер отличает XML-элемент от элемента, представляющего HTML, поскольку первый имеет в качестве префикса описание пространства имен xsl:. XSL-элементы в шаблоне не копируются на выход HTML. Они лишь содержат инструкции по выбору и модификации данных XML, либо используются для выполнения других задач.
XSL-элемент value-of добавляет текстовое содержимое определенного XML-элемента – а также любых его дочерних элементов, которые он имеет – в выходной модуль HTML, который воспринимается и отображается браузером. Вы указываете определенный XML-элемент заданием образца, который присваиваете атрибуту select XSL-элемента value-of. В рассмотренном выше примере элемента value-of атрибуту select присвоен образец "BOOK/AUTHOR", что приводит к выводу текстового содержимого элемента AUTHOR XML-документа. Текстовое содержимое элемента AUTHOR состоит из символьных данных, принадлежащих двум его дочерним элементам, FIRSTNAME и LASTNAME.
Обратите внимание, что XML-элемент в образце задается с помощью оператора пути (в данном случае BOOK/AUTHOR), который определяет местонахождение элемента в иерархии XML-документа. (Оператор пути походит на путь к файлу, который операционная система использует для указания местонахождения файла или папки.)
Главный момент, на который здесь следует обратить внимание, состоит в том, что оператор пути в значении атрибута select относится к текущему элементу. Каждый контекст внутри XSL-таблицы стилей относится к текущему элементу. Поскольку рассматриваемый пример шаблона относится к корневому элементу всего документа (посредством установки атрибута match="/"), текущим "элементом" для данного шаблона является корневой элемент документа. (В данном случае текущий элемент не обладает соответствующим литералом, а является родителем элемента Документ.) Таким образом, внутри этого шаблона оператор пути BOOK/AUTHOR указывает на элемент AUTHOR, вложенный в элемент BOOK, вложенный в корневой элемент документа. (Оператор пути в значении атрибута select аналогичен неполному пути к файлу, задающему местонахождение файла относительно текущей рабочей папки.)
Если вы опустите атрибут select для XSL-элемента value-of, элемент будет осуществлять вывод текстового содержимого плюс текстовое содержимое всех дочерних элементов в текущий элемент. (В нашем примере, поскольку текущим является корневой элемент, пропуск атрибута select приведет к выводу всех символьных данных в XML-документ.)
Целью представленного в рассматриваемом примере шаблона элементов является отображение текста названия для каждого из дочерних XML-элементов в документе (AUTHOR, TITLE, PRICE, BINDING и PAGES) плюс текстового содержимого каждого элемента. Обратите внимание, что порядок элементов value-of в шаблоне определяет порядок, в котором браузер отображает эти элементы. Таким образом, даже из этой простой таблицы стилей вы можете понять, что XSL-таблица стилей является гораздо более гибкой, чем CSS, которая всегда отображает элементы в том порядке, в котором они следуют в документе.
Итак, как вы могли заметить, XSL-таблица стилей сообщает браузеру, как отобразить XML-документ путем избирательного преобразования XML-элементов в блок HTML-разметки, который воспринимается и отображается браузером аналогично разметке, содержащейся на HTML-странице. Заметим, однако, что вам не нужно включать в XSL-шаблон элементы, представляющие элементы HTML или BODY, которые являются стандартными составными частями HTML-страницы, поскольку браузер сам эффективно их формирует.
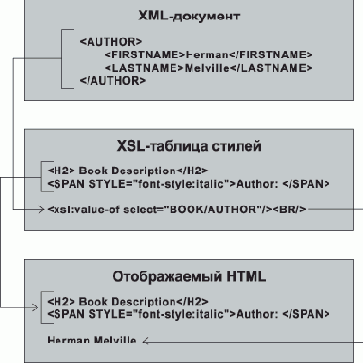
На рисунке 10.2 показано как браузер генерирует первую часть блока HTML-разметки для документа и таблицы стилей из Листингов 10.1 и 10.2.

Рис. 10.2.
XML-документ
<AUTHOR> <FIRSTNAME>Herman</FIRSTNAME <LASTNAME>Melville</LASTNAME> </AUTHOR>
XSL-таблица стилей
<H2>Book Description</H2> <SPAN STYLE="font-style:italic">Author: </SPAN> <xsl:value-of select="BOOK/AUTHOR"/><BR/>
Отображаемый HTML
<H2>Book Description</H2> <SPAN STYLE="font-style:italic">Author: </SPAN> Hermann Melville
Ссылка. Для получения более подробной информации о работе с HTML и динамическим HTML (DHTML) в Internet Explorer 5, обратитесь к следующему Web-сайту, предоставленному MSDN: http://msdn.microsoft.com/workshop/author/default.asp. Если вы хотите познакомиться с официальной спецификацией HTML, обратитесь к следующему Web-сайту, предоставленномуW3C: http://www.w3.org/TR/REC-html40/.